KUDA / DESIGN SYSTEM
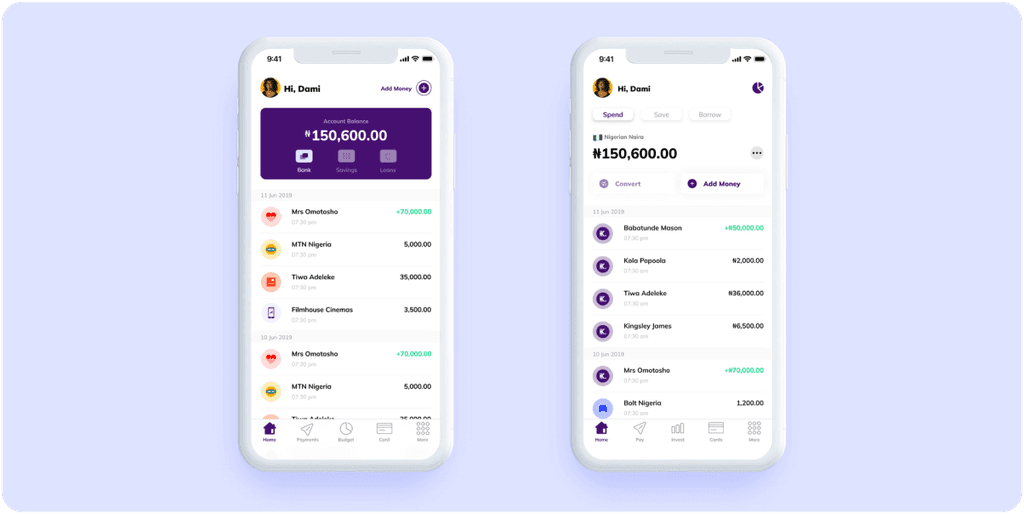
Kuda, the money app for Africans provides financial solutions for over 7 million customers in Nigeria. I created a system that helps manage the different products, their files organization and workflow structure.
Product Design
Design Systems
UX Audit
Kuda’s design team was growing quickly to meet all its design needs for the expansion project. What started as a team of 5 designers was becoming a team of 10-15 designers.
All the design assets were stored on each design file, on a page named "Design System". The objective was simple, to create each UI element into reusable and discoverable components.
Goals
Create a design system (in Figma) considering the team.
Reduce the time it takes to find a component by creating reusable and discoverable components.
Reduce the dependency on the team lead by documentation process
Onboard new team members faster, since it’s a fast-paced environment.
Problem
Consolidating all the existing visual styles and elements into one design system was not an issue, the major issues were:
Kuda was expanding, so a new app was being built with different design styles.
I had to account for both styles of components.
Kuda was also going to launch a business app.
Mobile and web had differences in component styles.
Kuda's Design System
I tackled each product one at a time, I started with the Legacy app since it had the most foundational UI elements and styles and scaled it to the Kuda other products.
User Research
Most of my research was on handling cross-platform & multi-brand design systems. I found out how to structure/organize files for the design system. I evenly settled on the separate-files approach—here the foundations (styles) and the component library were two separate files published in the workspace.
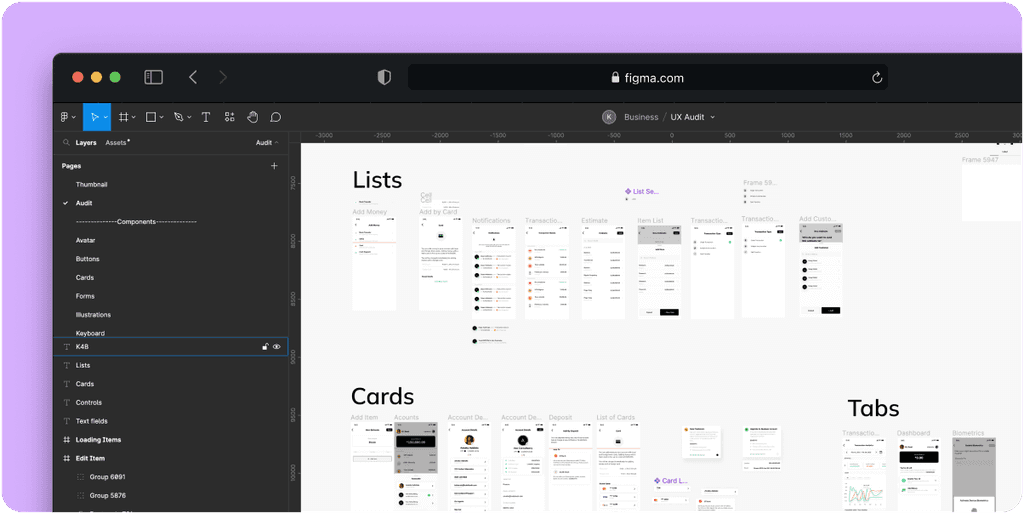
Design Audit
Next, I searched the app for UI elements that were used repeatedly and added them to an existing list of predefined components to be created. At the time, there were about 5 live features put into different Figma pages.
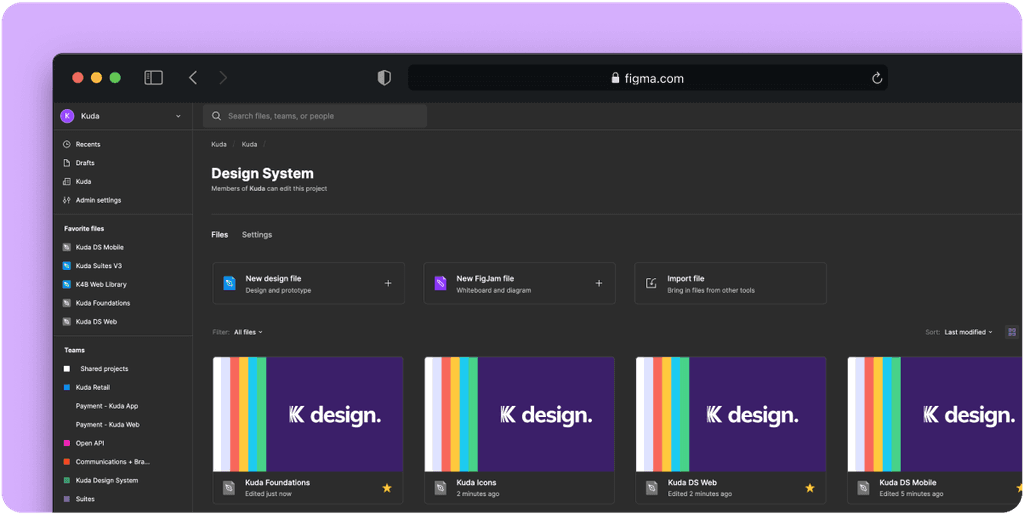
Structure
The “Foundation” file contained mostly styles, text styles, colours, shadows and Icons. These styles were published to the workspace, in this case, the design system.
After testing this approach, it was best to have the icons and text styles in their own respective files.
Eventually, we settled on 4 file design system structures consisting of Foundations, Text Styles, Icons and Component Libraries.
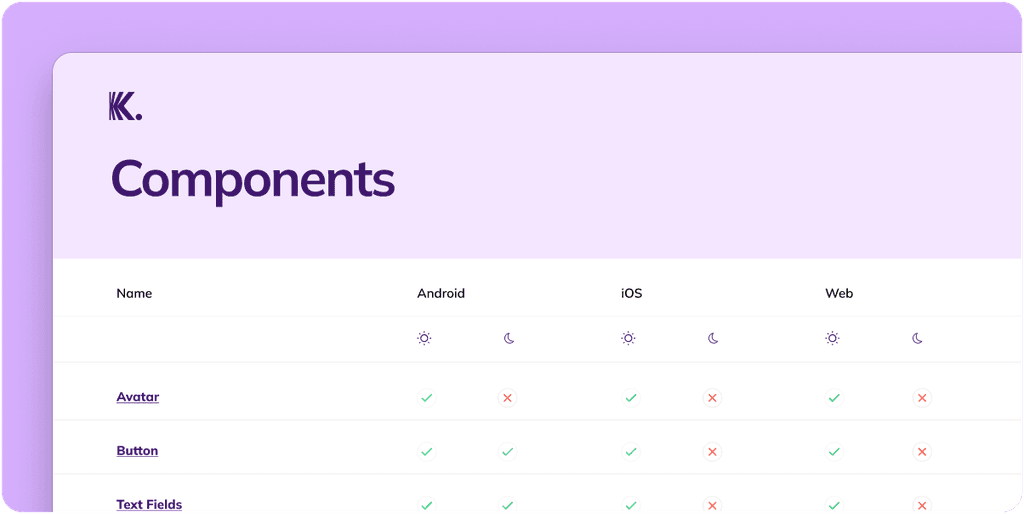
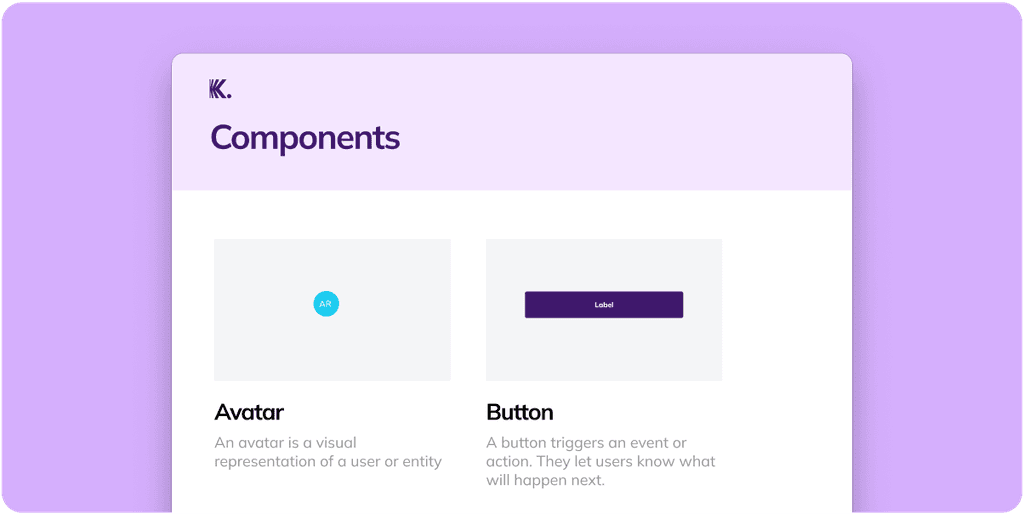
Component Library
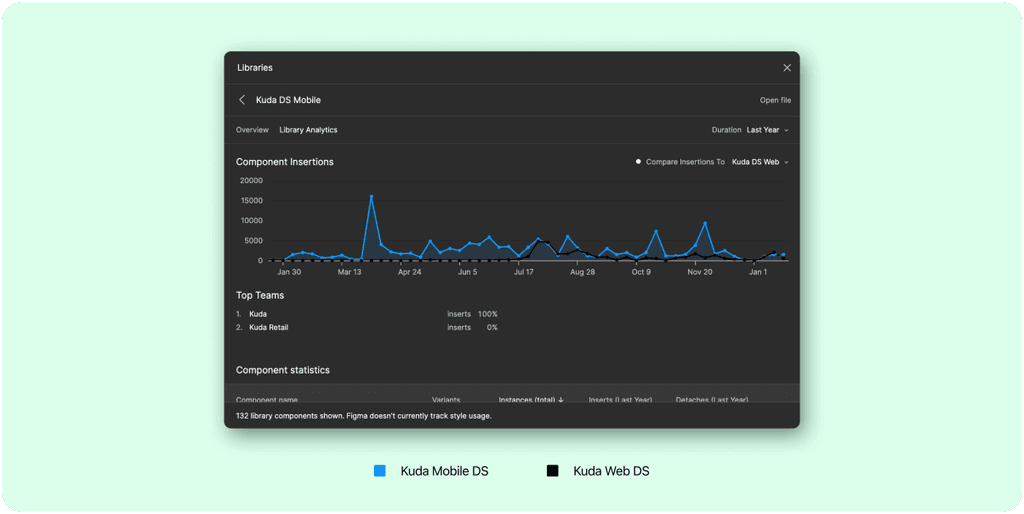
We created separate components for mobile and web because of their differences. Hence, we maintained two libraries for the components and a single shared library for Android and iOS (Mobile)
Theming
Other than the regular themes (light and dark), we introduced a new theme for Kuda Business. Kuda Business, simply put is a different bank account type for business owners. The product’s core was the same as the retail app. Besides the obvious business features difference, the major difference was the branding (logo and colour).
Documentation
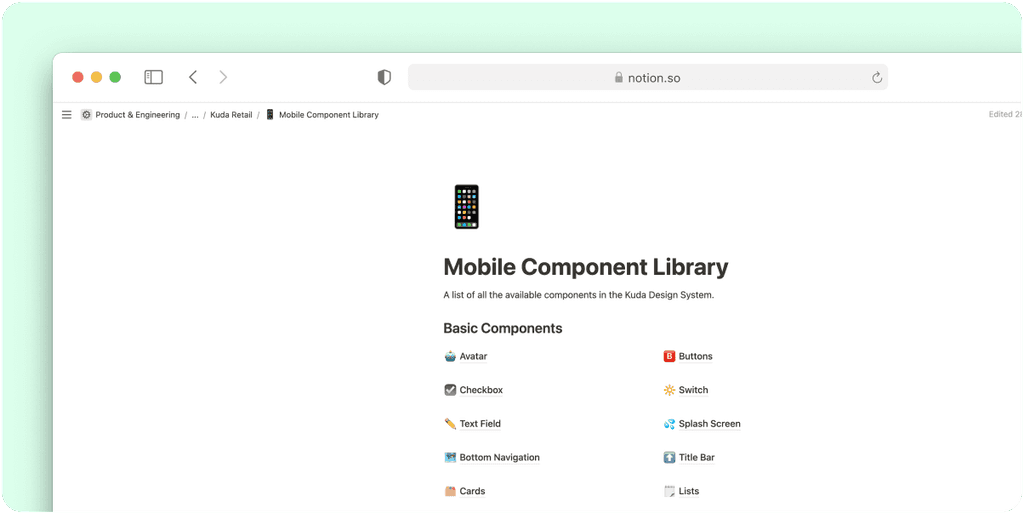
Initially, documentation was done on Notion and we linked the documentation of each component on Figma. Documentation was slow but we knew it was important if we were going to get mass adoption by our teammates (including the engineers).
We also created some Documentation in Figma and started some short video demos for Components.
Adoption (Internal Communication)
We currently push updates to k-designsystem on Slack and have short meetings when we make important changes or migrations.
Future plans include:
Launching a newsletter for design system updates
Hosting a Kuda design system website with documentation and a sandbox for people to try out the components
Impact
Kuda’s Design System is currently being used by 13 designers and maintained by 2 designers.
3 Component Libraries (Web, Mobile and Icons)
100+ components
Used in 3+ Kuda Products
Takeaway
Started a multi-brand design system with themes.
File structure - Foundation, Component Libraries, Text Styles, and Icon Library